
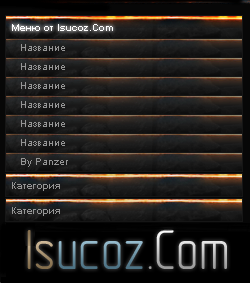
Темное раздвигающиеся WoW Cataclism меню
Темное, раздвигающиеся меню с золотым оттенком. Меню отлично подойдет под игровые порталы.
Установка:
Скачиваем архив. Закачиваем архив в ФМ менеджер вашего сайта. Дальше создаем блок и пихаем туда ниже предоставленный код:
Code
<style type="text/css" media="all">
@import url(/menu/mc_menu.css);
</style>
<span class="mc_menu2"><a onclick="$('#mc_menu1').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu1" style="display:block"><span class="mc_menu">
<a href="ссылка на страницу"> Название</a>
<a href="ссылка на страницу"> Название</a>
<a href="ссылка на страницу"> Название</a></li>
<a href="ссылка на страницу/">Меню от Isucoz.Com</a>
<a href="ссылка на страницу"> By Panzer</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu4" style="display:none"><span class="mc_menu">
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu5" style="display:none"><span class="mc_menu">
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Названиe</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu6').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu6" style="display:none"><span class="mc_menu">
<a href="ссылка на страницу">Название </a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название </a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название </a>
<a href="ссылка на страницу">Название </a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu7').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu7" style="display:none"><span class="mc_menu">
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название </a>
<a href="ссылка на страницу">Название </a>
</span></div>
@import url(/menu/mc_menu.css);
</style>
<span class="mc_menu2"><a onclick="$('#mc_menu1').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu1" style="display:block"><span class="mc_menu">
<a href="ссылка на страницу"> Название</a>
<a href="ссылка на страницу"> Название</a>
<a href="ссылка на страницу"> Название</a></li>
<a href="ссылка на страницу/">Меню от Isucoz.Com</a>
<a href="ссылка на страницу"> By Panzer</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu4" style="display:none"><span class="mc_menu">
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu5" style="display:none"><span class="mc_menu">
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Названиe</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu6').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu6" style="display:none"><span class="mc_menu">
<a href="ссылка на страницу">Название </a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название </a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название </a>
<a href="ссылка на страницу">Название </a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu7').slideToggle(400);" href="javascript://"><b>Категория</b></a></span>
<div id="mc_menu7" style="display:none"><span class="mc_menu">
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название</a>
<a href="ссылка на страницу">Название </a>
<a href="ссылка на страницу">Название </a>
</span></div>
Скачать Темное раздвигающиеся WoW Cataclism меню бесплатно с нашего сервера: /_ld/2/234_menu.rar
Смотрите также:
