Полностью функциональный плеер, нет багов, все работает на 99.9%. Давно в сети не было чего-то стоящего , и вот написали скрипт mp3 плеера. На сайте будет смотреться очень красиво. А главное - пользователи любят всё необычное. Данный плеер очень необычный!
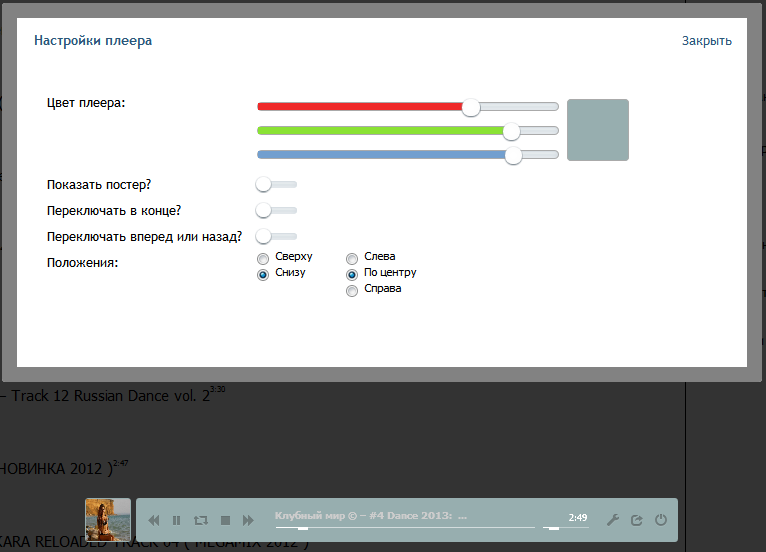
При создании, как заявляет автор, использованы: HTML, CSS, jQuery 1.8.3, UI, JavaScript, Flash. У плеера есть как свои плюсы, так и минусы. Главным плюсом является то, что он компактный и не грузит сайт. К другим достоинствам можно отнести и то, что каждый пользователь сам настраивает плеер как ему вздумается, сам выбирает где его расположить на экране, так же есть автоматическая промотка песен из каталога. Код открытый ,без копирайтов - так что творим ,что хотим и создаем свой чудесный сайт. К минусам я бы отнес - сложность в установке. Но ничего, с точной инструкцией - разберемся. Главное делать всё по порядку!
Установка:
1. Качаем файлы
2. Заливаем папку в Файловый менеджер
3. После тега body пишем:
Код
<script type="text/javascript" src="/player/playerAPI.js"></script>
<script type="text/javascript" src="/player/cookie.js"></script>
<script type="text/javascript" src="/player/jquery-1.8.3.js"></script>
<script type="text/javascript" src="/player/jquery-ui.js"></script>
В таблицу стилей css
Код
@import url('/player/player.css') all;
@import url('/player/jquery-ui.css') all;
Перед /body
Код
<div id="SwfPlayerv" class="bodyBottons"></div><div id="Modal" align="center"></div>
<script type="text/javascript" src="/player/addons1.0.js"></script>
В вид материала к кнопке плей/прослушать прописываем
Код
id="Player$ID$" onclick="Player('<?substr($TITLE$,0,32)?>...','$RFILE_DIRECT_URL$','$ID$','$ENTRY_URL$','$AUTHOR_SITE$')"
Где
$TITLE$ - обрезанный до 33 символов
$RFILE_DIRECT_URL$ - Ссылка на трек
$AUTHOR_SITE$ - Ссылка на постер
Демо можно посмотреть тут audioplayer.at.ua/index/demo_1_0/0-10 - на сайте автора.