
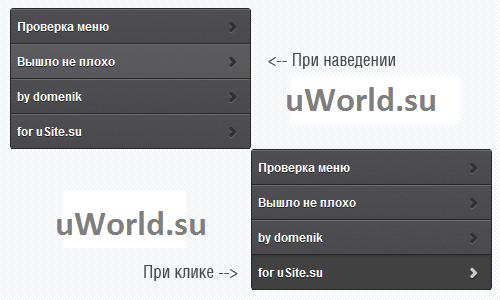
Серое вертикальное меню для uCoz
Вертикальное меню для сайта uCoz в серых тонах. Подойдет для сайтов - где необходимо создать выделенный блок с меню. Чтоб пользователям было удобней ориентироваться и пребывать на сайте. Выполнено в темных тонах. Поэтому прекрасно подойдет как для темных сайтов, так и для белых.Ведь меню должно выделяться ,а темное на белом легко выделяется. Установка проста - ставим код в необходимое нам место и всё - радуемся жизни!
Не забываем ссылки сменить на нужные. Пользуйтесь и комментирует.
<div class="menu-ma">
<a href="http://uworld.su/" class="menu-tab"><span>Проверка меню</span></a>
<a href="http://uworld.su/" class="menu-tab"><span>Вышло не плохо</span></a>
<a href="http://uworld.su/" class="menu-tab"><span>by domenik</span></a>
<a href="http://uworld.su/" class="menu-tab"><span>for ME</span></a>
</div>
<style>
/* Menu - domenik */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://uworld.su/files_saita/scripter/menu-tab.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://uworld.su/files_saita/scripter/menu-tab.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://uworld.su/files_saita/scripter/menu-tab.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://uworld.su/files_saita/scripter/menu-tab.png') 0px 34px;
}
/* ------------------ */
</style>
Меню создал domenik - благодарим его , специально для usite.
Не забываем ссылки сменить на нужные. Пользуйтесь и комментирует.
Code
<div class="menu-ma">
<a href="http://uworld.su/" class="menu-tab"><span>Проверка меню</span></a>
<a href="http://uworld.su/" class="menu-tab"><span>Вышло не плохо</span></a>
<a href="http://uworld.su/" class="menu-tab"><span>by domenik</span></a>
<a href="http://uworld.su/" class="menu-tab"><span>for ME</span></a>
</div>
<style>
/* Menu - domenik */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://uworld.su/files_saita/scripter/menu-tab.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://uworld.su/files_saita/scripter/menu-tab.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://uworld.su/files_saita/scripter/menu-tab.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://uworld.su/files_saita/scripter/menu-tab.png') 0px 34px;
}
/* ------------------ */
</style>
Меню создал domenik - благодарим его , специально для usite.
Смотрите также:
- Кнопка Вверх (Плавный скроллинг) для uCoz
- Шаблон blue-gray для uCoz
- Мега пак градиентов
- Футбольный шаблон сайта fifaland для uCoz
- Кино шаблон "Show-Time" для uCoz
- Поиск по сайту в ajax окне by TRANE73 на ucoz
- Игровой шаблон для uCoz
- Anime шаблон для uCoz
- Макет игрового портала
- Игровой шаблон UnicalGames для uCoz