Красивое удобное меню для uCoz сайтов, выполненное в синих тонах. Установка меню в два шага. Всё просто и удобно. Ничего сложного и не должны возникнуть вопросы. Разногласия только по поводу вкуса.
Устанавливаем код в необходимом месте (где будет отображаться меню) наш код:
Код
<div id="left">
<ul>
<li><a href="http://uworld.su">Синее меню для сайта</a></li>
<li><a href="http://uworld.su">от uWorld.su</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Музыка</a></li>
<li><a href="#">Софт</a></li>
<li><a href="#">Игры</a></li>
</ul>
</div>
Код является одинаковым для всех видов меню. А внешний вид будет изменять благодаря стилям, таблице стилей. Не забываем, что необходимо вставить свои ссылки html (url) и название пункта меню.
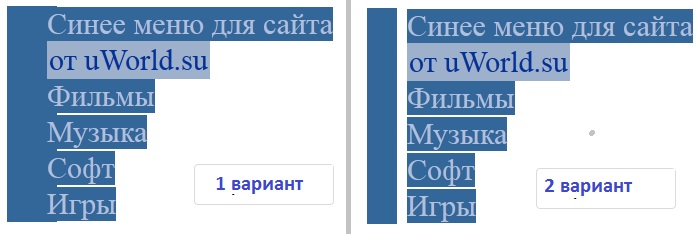
Добавляем в таблицу стилей : Если вы хотите первый вариант, то вам нужен данный код:
Код
#left{
white-space:nowrap;
width:50px;
background:#369;}
#left{}
#left li{
list-style-type:none;}
#left li a{
text-decoration:none;
background:#369;
color:#b1bfdb;
font-size:30px;}
#left li a:hover{
background:#9db1cc;
color:#039;
padding: 2px;}
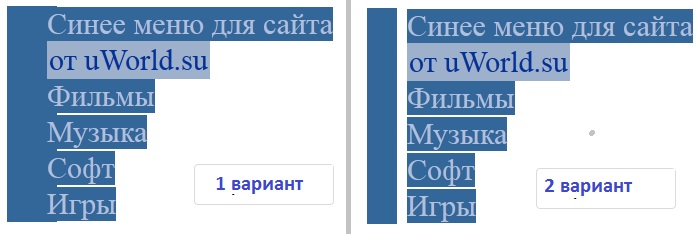
2 вариант. Если же вам понравился второй вариант меню, то необходимо добавить данный код в таблицу стилей.
Код
#left{
white-space:nowrap;
width:30px;
background:#369;
}
#left{
}
#left li{
list-style-type:none;
}
#left li a{
text-decoration:none;
background:#369;
color:#b1bfdb;
font-size:30px;
}
#left li a:hover{
background:#9db1cc;
color:#039;
padding: 2px;
}
PS: сильно не ругайтесь. Я только учусь писать и работать с html+css. Данное меню разбирал на лабораторной работе. Решил видоизменить, насколько позволяют знания (а я новичок, новичком), так что - берите, если нужно. Критикуйте, если хотите. Первая работа. Кроме неё, в моих знания только элементарная табличная верстка. Надеюсь повышу свои знания и наконец-то смогу создавать что-то стоящее, чтобы доставляло вам большее удовольствие и вашим пользователям. Однако, хоть я и новичок, но не стоит думать, что меню написано абы как. Стандарты все соблюдаются и валидатор не должен выявить ошибку. Если меню криво отображается, то возможно, вам необходимо обновить ваш браузер или прописать перед тегом html тег
Надеюсь, что у всех всё получится.