Блок пользователей на вашем сайте - прекрасная возможность дать авторам засветиться на страницах вашего сайта, а тем самым, заставить их публиковать различные материалы или оставлять свои сообщения на форуме. Мотивация будет огромной, если ваш ресурс имеет какой-нибудь статус. Так же , можно выделить для данного блока какие-нибудь средства.. например.. оплачивать по 300 рублей тем, кто в топ 3 данного блока. Интересно? А читателям будет еще интересней общаться на вашем сайте, если за это будут платить денюжку.
Однако, встаёт вопрос, где достать блок пользователей? Можно , к примеру, позаимствовать с других сайтов. Например, добрый админ портала Урааа с радостью поделился своим решением. За что мы ему дружно говорим спасибо и отправляем плюс в карму.Значение ширины и длины мы укажем сами , всё в пикселях. Получится красивый и информативный топ пользователей на сайте от хостинга uCoz.
Как лучше использовать? Если у вас интернет-магазин, то Вы можете сделать топ по покупателям. Тому скидка в 25 процентов при следующей покупке или на целый месяц. Идеи безграничны.
Для начала, нам необходимо создать информер для модуля пользователи. Способ сортировки будет по репутации (если хотите, делайте по материалам, постам и тд.. и настраивайте под себя уже). Материалов для вывода - ставим 8 штук. Колонка будет 1.
Далее, в шаблон информера кидаем свой код, удалив заранее стандартный. Наш код
Код
<div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="top_user_black"></div><img src="$AVATAR_URL$" alt="$USERNAME$" /></div>
После чего, на том месте, где должен выводиться информер, мы ставим следующий код
Код
<div class="top_use1s">$MYINF_1$</div>
И главное, без чего все наши деяния были бы просто напрасны, это таблица стилей css: добавляем в самый вниз следующие стили
Код
.top_use1s {width:300px;height:180px;background:#1d1d1d;font-family:Tahoma,sans-serif}
.top_user {width:75px;height:90px;overflow:hidden;float:left;background:#1d1d1d}
.top_user img {width:90px;margin-left:-7px}
.top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none}
.top_user a:hover {background:rgba(255,255,255,0.1)}
.top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px}
.top_user_black {position:absolute;width:75px;height:24px;background:rgba(0,0,0,0.3);margin-top:66px}
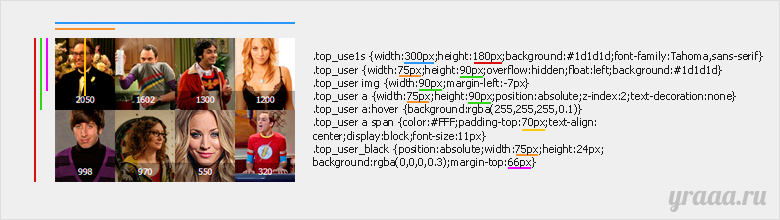
Добрый админ yraaa предоставил даже картинку, где обозначил какой класс за что отвечает и как изменить размер аватар и так далее..