
Вид материалов для uCoz
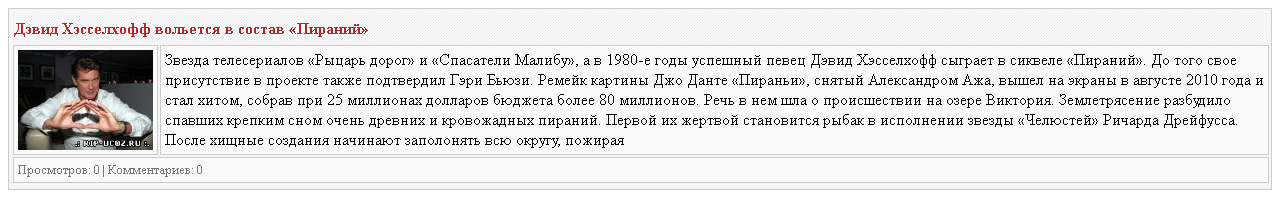
Вид материалов для uCoz - это специальный код ,который отображает контент с различных модулей. Важной частью дизайна - является вид материалов , именно его пользователи просматривают чаще всего. Есть такие люди , которые собирают сайт по частям. Если быть точнее - то они собирают дизайн сайта. Что поделаешь - в мире куча людей и все со своими странностями - вебмастера кстати не исключение. Красивый вид материалов файлов для uCoz (конечно он и для других модулей подойдет) , впишется в ваш сайт ,если он в светлых тонах, так как данный вариант выполнен в серых тонах. Есть вывод картинки ,через операторы конечно и даты,ника ,комментов - описания. Всё стандартно - изменен только дизайн. Лучше посмотреть на скрине. Теперь об установке.
Устанавливать всё просто. Есть белая установка. Которую я и рекомендую. Во избежания того ,если сайт вдруг сторонний с картинками накроется , качайте архив и следуйте инструкции :
1. Качаем архив (чтоб скачивать ,нужна регистрация).
2. Создаем папку в фо своего сайта files_saita.
3. Грузим все файлы в данную папку на файлообменнике.
4. Устанавливаем код ,который прописан в файле.тхт ,а именно - содержимое вставляем в ПУ сайта => Редактирование дизайна => Ищем каталог файлов => вид материалов каталога файлов => удаляем всё оттуда и вставляем данный скрипт.
Возрадуйтесь ,что всё сделано правильно. Можно пойти и сыграть во что нибудь или позвать друзей оценить новый вид материалов.
Теперь вторая установка - если у вас ГС какой-то и не жалко ,что картинка может исчезнуть ,когда мы удалим её у себя на сайте.
Сначала заходим в ПУ сайта => Редактирование дизайна => Общий вид стилей (css) и прописываем в ПУ сайта => Редактирование дизайна => Ищем каталог файлов => вид материалов каталога файлов => удаляем всё оттуда и вставляем данный код.
.fon_table {font-size:12pt; background: url(http://uworld.su/files_saita/scripter/bg1.jpg) repeat scroll 0% 0% transparent; border:1px solid #cccccc; padding-top:4px;padding-bottom:4px;padding-left:2px; }
.title {color:#b42828; text-shadow:1px 1px 0px #fff; font-size:16px;font-weight:bold;text-decoration:none;}
.title a {color:#b42828; text-shadow:1px 1px 0px #fff; font-size:16px;font-weight:bold;text-decoration:none;}
.title a:hover {color:#b42828; text-shadow:1px 1px 0px #fff; font-size:16px;font-weight:bold;text-decoration:underline;}
.poster {background: #fafafa; border:1px solid #cccccc;padding:4px;}
.cont {background: #fafafa; border:1px solid #cccccc;padding:4px;text-shadow:1px 1px 0px #fff;}
.det {background: #fafafa; border:1px solid #cccccc;padding:4px;text-shadow:1px 1px 0px #fff; color:#777777; font-size:13px;}
Второй шаг в установке скрипта вида материалов -
<table class="fon_table" >
<tr>
<td height="28" colspan="2" class="title">
<a href="$ENTRY_URL$">$TITLE$ </a>
</td>
</tr>
<tr>
<td width="135" height="100" class="poster">
<img src="$SCREEN_URL$" width="135" height="100">
</td>
<td valign="top" class="cont">
$MESSAGE$
</td>
</tr>
<tr>
<td colspan="2" class="det">
Просмотров: $READS$ | Комментариев: COMMENTS_NUM$
</td>
</tr>
</table>
Какой путь вам выбирать - это ваше дело. Я лишь выложил простой код ,но красивый ,который украсит не один сайт. Пользуйтесь господа и оценивайте.
Устанавливать всё просто. Есть белая установка. Которую я и рекомендую. Во избежания того ,если сайт вдруг сторонний с картинками накроется , качайте архив и следуйте инструкции :
1. Качаем архив (чтоб скачивать ,нужна регистрация).
2. Создаем папку в фо своего сайта files_saita.
3. Грузим все файлы в данную папку на файлообменнике.
4. Устанавливаем код ,который прописан в файле.тхт ,а именно - содержимое вставляем в ПУ сайта => Редактирование дизайна => Ищем каталог файлов => вид материалов каталога файлов => удаляем всё оттуда и вставляем данный скрипт.
Возрадуйтесь ,что всё сделано правильно. Можно пойти и сыграть во что нибудь или позвать друзей оценить новый вид материалов.
Теперь вторая установка - если у вас ГС какой-то и не жалко ,что картинка может исчезнуть ,когда мы удалим её у себя на сайте.
Сначала заходим в ПУ сайта => Редактирование дизайна => Общий вид стилей (css) и прописываем в ПУ сайта => Редактирование дизайна => Ищем каталог файлов => вид материалов каталога файлов => удаляем всё оттуда и вставляем данный код.
Code
.fon_table {font-size:12pt; background: url(http://uworld.su/files_saita/scripter/bg1.jpg) repeat scroll 0% 0% transparent; border:1px solid #cccccc; padding-top:4px;padding-bottom:4px;padding-left:2px; }
.title {color:#b42828; text-shadow:1px 1px 0px #fff; font-size:16px;font-weight:bold;text-decoration:none;}
.title a {color:#b42828; text-shadow:1px 1px 0px #fff; font-size:16px;font-weight:bold;text-decoration:none;}
.title a:hover {color:#b42828; text-shadow:1px 1px 0px #fff; font-size:16px;font-weight:bold;text-decoration:underline;}
.poster {background: #fafafa; border:1px solid #cccccc;padding:4px;}
.cont {background: #fafafa; border:1px solid #cccccc;padding:4px;text-shadow:1px 1px 0px #fff;}
.det {background: #fafafa; border:1px solid #cccccc;padding:4px;text-shadow:1px 1px 0px #fff; color:#777777; font-size:13px;}
Второй шаг в установке скрипта вида материалов -
Code
<table class="fon_table" >
<tr>
<td height="28" colspan="2" class="title">
<a href="$ENTRY_URL$">$TITLE$ </a>
</td>
</tr>
<tr>
<td width="135" height="100" class="poster">
<img src="$SCREEN_URL$" width="135" height="100">
</td>
<td valign="top" class="cont">
$MESSAGE$
</td>
</tr>
<tr>
<td colspan="2" class="det">
Просмотров: $READS$ | Комментариев: COMMENTS_NUM$
</td>
</tr>
</table>
Какой путь вам выбирать - это ваше дело. Я лишь выложил простой код ,но красивый ,который украсит не один сайт. Пользуйтесь господа и оценивайте.
Скачать Вид материалов для uCoz бесплатно с нашего сервера: /_ld/7/700_strrw.rar
Смотрите также:
- Макет мониторинга
- Мега пак градиентов
- Шрифт - Печатная машинка
- Оповещение о новом личном сообщении на ucoz
- Скрипт проверка тем на дубликаты для uCoz
- Шаблон в стиле панели управления (ПУ) uCoz
- Кисточки Halftone Shapes
- Аниме / Наруто шаблон для ucoz
- Шаблон Diz-Soft для uCoz
- Новый вид статистики форума - скрипт для uCoz